Er zijn vele manieren om goed te scoren in de Google-zoekmachine. Een combinatie van verschillende toepassingen werkt het beste. Nu is er weer iets nieuws: AMP.
Wil je met je website (of in ieder geval met een pagina/artikel) bij de eerste paar zoekresultaten terechtkomen dien je het volgende toepassen:
- Een autoriteit zijn op een bepaald gebied. Zelfs nieuwswebsites verwijzen naar jouw blog.
- Een veilige website met in ieder geval een SSL certificaat. HttpS voor je url in plaats van alleen http.
- Het moet leesbaar zijn. Goed gebruik van titels (H1, H2, etc.) en niet te lange zinnen.
- Je website moet natuurlijk te indexeren zijn door zoekmachines.
- Social media en betrouwbare websites dienen naar jouw website te verwijzen.
- Je website moet geschikt zijn voor mobiel gebruik. Responsive.
- Je website moet snel laden. Mensen houden niet van wachten.
- Heel veel geld uitgeven aan Google advertenties wil trouwens ook helpen.. Het blijft een sport daar niet van afhankelijk te zijn.
We gaan ons nu focussen op de snelheid van je website. Je wil ook een mooie website en dat wil nog wel eens ten koste gaan van de laadtijd. Denk aan mooie en daardoor grote afbeeldingen. Toch zijn de grote partijen, Facebook en Google, op het internet bezig ook jouw mooie website sneller aan geïnteresseerden aan te bieden. Als jij je aan hun spelregels houdt zorgen zij ervoor dat jouw website hoger scoort in de zoekresultaten. Dit gaat dan wel weer ten koste van het uiterlijk van jouw website. De bezoekers vinden een mooie website erg leuk, maar snelheid nog altijd belangrijker. Dat weet Google, dus die gaat dat op deze manier stimuleren.
Facebook is bezig met “Instant Articles” en Google is bezig met “Accelerated Mobile Pages”. Ik heb mij de laatste tijd verdiept in ‘AMP’ van Google, gezien in scoren in die zoekmachine nu even belangrijker vind dan hoger scoren met Facebook. Dat komt misschien later.
Hoe werkt AMP?
In je gewone blog/nieuws-artikelen laat je door middel van wat codetaal Google weten dat hij/zij diezelfde pagina ook kan bekijken met een AMP-vriendelijk uiterlijk. Een uiterlijk dat voldoet aan de eisen van “Accelerated Mobile Pages”.
Zoekt iemand op zijn/haar mobiel in de Google-zoekmachine en staat jouw AMP-vriendlijke artikel tussen de resultaten dan ziet diegene een bliksemschichtje bij de link staan. Zie afbeelding. Klikt diegene op die link dan verschijnt direct jouw volledige artikel op zijn/haar beeldscherm. Ongelooflijk snel. Ik moet toegeven dat het ook daadwerkelijk uitnodigt om op die links te klikken gezien je niet hoeft te wachten tot er een pagina helemaal is geladen.
De bezoeker krijgt uiteraard de optie het artikel in volle glorie te bekijken en zo ook de rest van jouw website. Ze hebben, als het goed is, de informatie gevonden die ze zochten en kunnen zich er nu verder in verdiepen op jouw volwaardige website.

Hoe pas ik het toe?
Voor de meeste grote CMS-systemen (WordPress, Joomla!, Drupal, etc.) zijn er al plugins te vinden die jouw website geschikt kunnen maken voor Accelerated Mobile Pages. Daar vindt je ook alle uitleg en tutorials. Mackrad.nl draait op WordPress en op dit moment werken de volgende twee plugins samen het beste om jouw website ook zo snel te krijgen:
De eerste plugin zorgt voor de basis en Yoast zorgt ervoor dat je toch nog enige styling kunt toepassen aan de “look and feel” van je artikelen.
Na het installeren heb je naast je gewone artikelen een soort kopie van je artikelen gekregen die eindigen met /amp/ achter de url. Google heeft aardig snel door dat jouw websites nu ook “Accelarated Mobile Pages” heeft.
Men neme een blogartikel van Mackrad.nl. Ze openen beide in een nieuw venster:
https://www.mackrad.nl/nieuws-en-updates/webshop-mattijs-van-bergen/
Het zelfde artikel maar dan geschikt als “Accelerated Mobile Page”:
https://www.mackrad.nl/nieuws-en-updates/webshop-mattijs-van-bergen/amp/
Finetunen
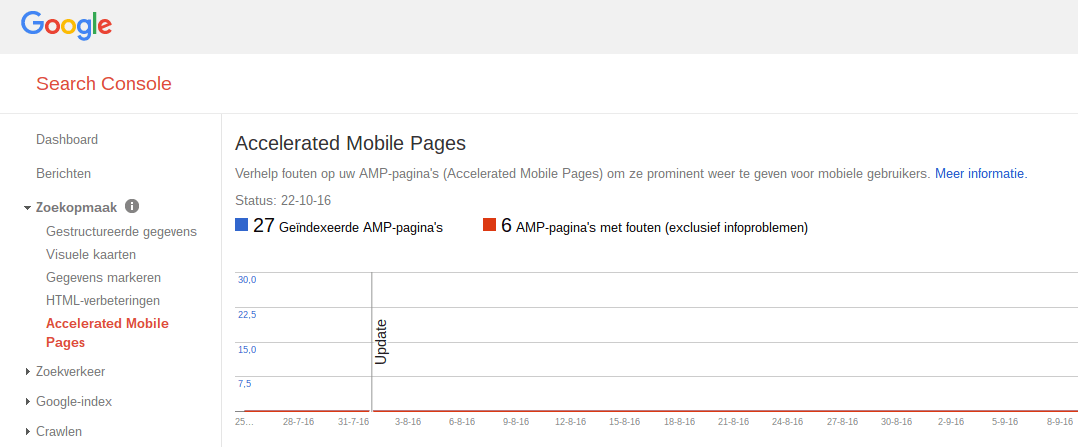
Een paar plugins installeren is nog niet zo moeilijk, maar dat is nog niet alles. Het is heel belangrijk je website toe te voegen aan “Google Search Console“. Daar vindt je heel veel informatie over hoe en wat Google weet te indexeren van jouw website en ook wat niet helemaal goed gaat. Er is een aparte tab voor AMP.

Zo zorgde op mijn website een andere plugin ervoor dat enkele paginas niet geschikt waren. Het is dan tweaken en aanpassen tot alles wel een groen vinkje krijgt. Op de website validator.AMPproject.org kun je je websiteberichten laten keuren.
Is het echt sneller?
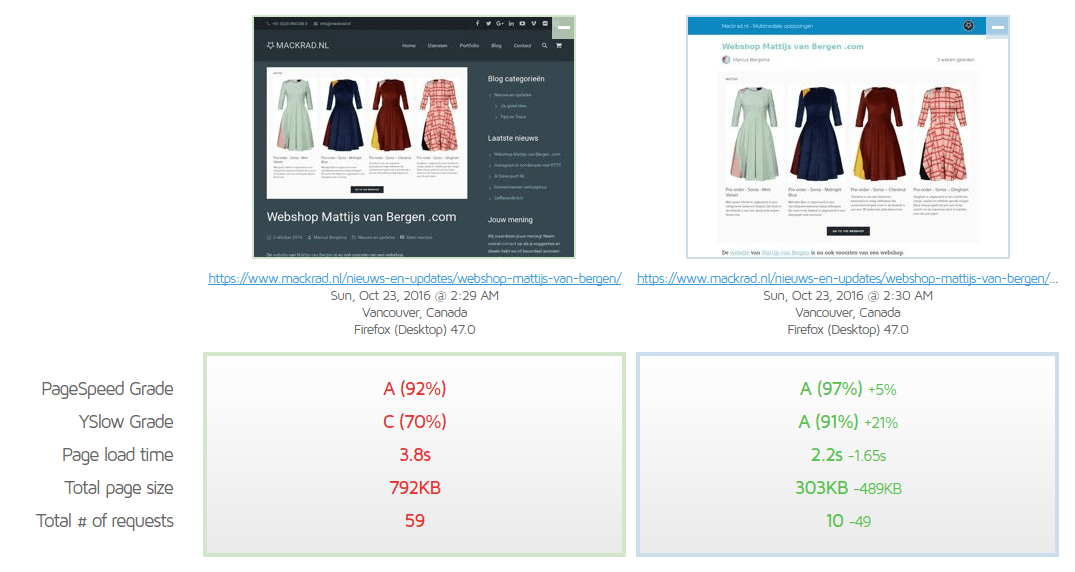
Ja en om dat aan te tonen heb ik bovenstaande blogberichten met Gmetrix getest:

Bovenstaande resultaten komen niet eens in de buurt van het echt proberen. Ik kan alleen maar aanraden, dat mocht je in jouw zoekresultaten (op je mobiel) de optie hebben om op een link te klikken met een bliksemschichtje ervoor, dat vooral eens te proberen.